用过 React 的朋友都知道,React 项目文件夹的划分是有很多种的,在 React 官方关于文件结构这个部分给出了一些社区比较常见的构建方式的示例。例如有通过 features 或者 routes 进行分组的,也有通过模块类型(type) 划分的。在文档提到了一种针对 components 进行细化组织的方法 —— Atomic Design。如果还没了解过这个设计方法的朋友,不妨来看一看。
什么是 Atomic
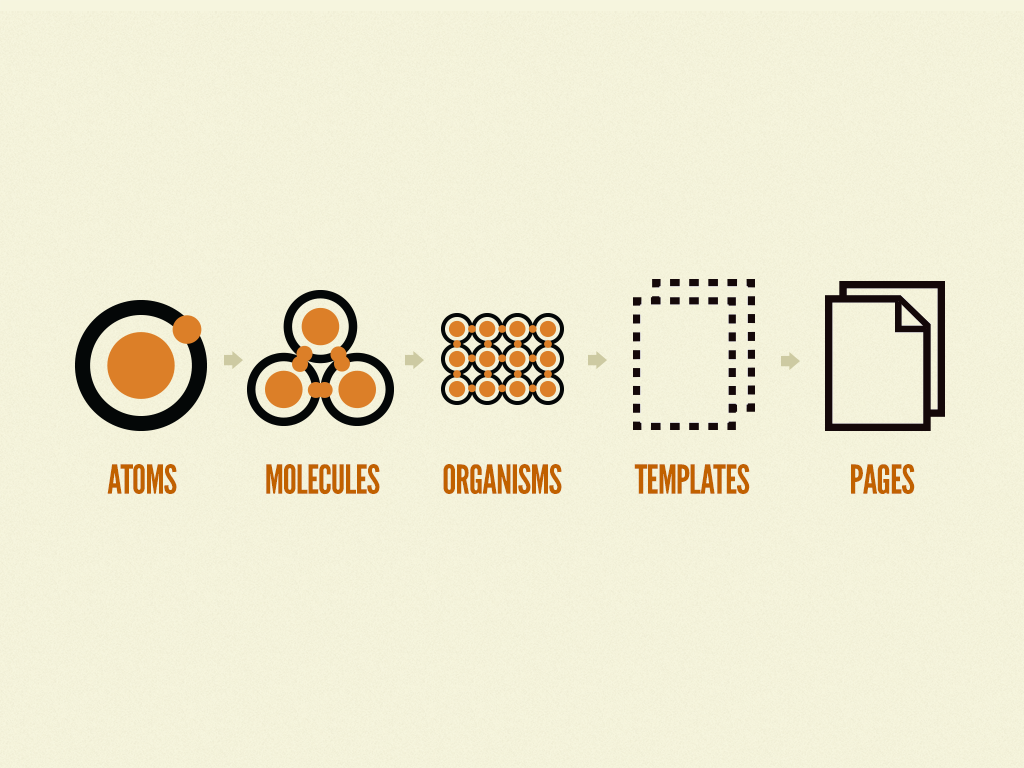
Atomic 是一套指导设计前端组件(Components)架构的方法。在我们的日常工作中,如何更好的划分和管理前端组件常常会是我们碰到的问题。Atomic 通过一系列设计思想和原则,可以很好指导我们的项目架构。用 Atomic 作者自己的话说,这套设计方法的灵感是来自于自己曾经学习过的化学课,以及对自然知识本身的思考。作者通过原子(Atoms)、分子(Molecules)、 有机体(Organisms)、模板(Templates), 页面(Pages) 这 5 种基本类型组件,通过灵活的组合,从而来满足我们日常的页面开发需求。

让我们先一一了解这 5 中不同类型的组件类型。
原子(Atoms)
正如化学知识中所表述的,原子(Atoms)是元素能保持其化学性质的最小单位,所以正好利用原子的概念,可以用来组件系统中的最小单位的组件,或者说抽象到最小粒度的组件,即我们在 HTML 中常见的一些基本元素,例如:按钮(buttons),表单标签(labels),输入控件(input)等等。既然是最小单位,Atom 类型的组件显然是无法再进行任何拆分了,如果能继续拆分,那么该组件应该被划分为分子组件(Molecules)。
分子(Molecules)
我们都知道,在化学概念中,分子是有若干原子组成。通过组合各种原子组件,我们可以轻易的可以组合出某种功能的分子组件。例如通过组合 input 控件和 button 组件,我们可以得到一个搜索(Search)分子组件,通过组合 button 和 a 标签,可以可以组合分页(Pagination)组件。
有机体(Organisms)
仅靠分子组件和分子组件的抽象,仍然是不能满足我们实际工作中对组件复用的需求,例如我们我们大部分项目中都有导航栏(Navigation Bar)、页头(Header)、页脚(Footer)、边栏(Sidebar)、列表(List) 等等组件,显然可以根据需要可以抽象成独立组件,以便后来的项目可以直接使用。可以看到的是,在有原子和分子组件的情况下,我们通过灵活组合这些原子、分子组件的方式,便可轻易达到我们的需求。而通过这类方式组合的组件类型我们便称之为有机体组件(Organisms)。
模板(Templates)
到这里,模板层就很好理解了。很显然,模板层是原子、分子、有机组件的结合体。例如包含头部(Header、Content、Footer)常见部分的首页模板、又或者各种左右上下布局模板组件等等。
页面(Pages)
页面这一层可能是复用率最低的一层了,因为业务需求大部分时候各不相同的,当然也不排除有复用页面的情况。页面组件自然就是个包含了其他四种组件类型的综合体了。有了前几层组件的抽象,可以轻松的应对各种业务页面,并且不断地可以丰富新组件到各类型自己中去,以便后面的项目中持续使用。
综合看下来,通过这 5 种组件的划分,就可以很好的满足我们实际项目中对页面组件进行划分和管理了。
Atomic 实践
根据 Atomic 的思路, 以 src 目录为基础,在 React 项目中,我可以得到了类似如下的开发目录:
| - src
| - components
| - atoms
| - image
| - button
| - input
| - molecules
| - logo
| - search-input
| - menu
| - organisms
| - form
| - navbar
| - header
| - templates
| - login
| - register
| - pages
| - homepage
| - styles
| - utils
app.js
index.js
router.js
当然,像我通常喜欢把 pages 的层级提高,也就是把他与 components 同层,也就是:
| - src
| - components
| - atoms
| - image
| - button
| - input
| - molecules
| - logo
| - search-input
| - menu
| - organisms
| - form
| - navbar
| - header
| - templates
| - login
| - register
| - pages
| - homepage
| - styles
| - utils
app.js
index.js
router.js
这里有个仓库 Demo 可以参考: https://github.com/wewoor/atomic-example
最后
在实际工作中,往往我们会引用第三方的组件库,所以很多粒度组件都不需要我们编写,或者说需要我们独立编写的只有很少一部分,那么可以根据自己的实际状况来适当的缩减目录结构,包括目录名称,在跟项目成员沟通达成一致的情况下,也可以用其他的命名规则。如果你正在设计一个完整的 UI 组件系统的话,或者你在开发一个大型的 Web 系统,那么更详细的划分规则可能会更有利于后期的维护和开发了。
Atomic 始终是一套设计思想,在实践中我们可以更灵活的根据自己业务,团队的情况进行合适的调整,从而更好的满足我们的开发需求。更详细内请看Atomic Design。
最后修改于 2018-11-01