其实在大部分互联网 web 产品中,我们通常会用百度统计或者谷歌统计分析系统,通过在程序中引入特定的 JS 脚本,然后便可以在这些统计系统中看到自己网站页面具体的访问情况。但是有些时候,由于一些特殊情况,我们需要自己来设计统计系统。由于前段时间公司的业务需求,我也是自己尝试了下,本文提供的是一个基本思路,统计系统也比较简单。
几个基本统计需求: 1.统计 web 每个页面用户访问量 2.统计用户访问者的和 IP 地址信息 3.页面之间的跳转情况 4.访问高峰时间段
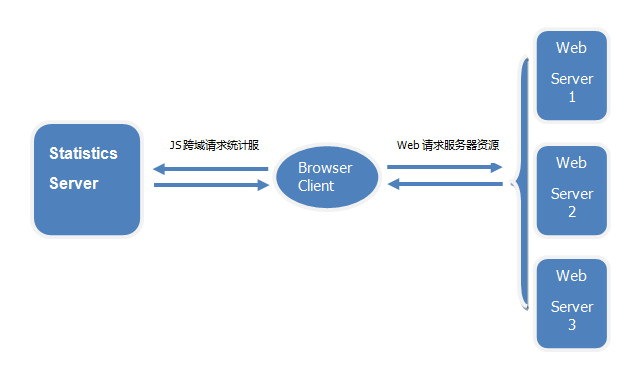
服务器结构:
 数据库表设计:
数据库表设计:
以上只是我简单列举的需求,这边简单的就一张统计表,而这张统计表能满足的需求是不仅仅只是上面四个基本的需求的,可以看需求情况再做相应的业务处理。
tb_visit_count_log
| ID | ip (varchar) | IP 地址 | title(varchar)标题 | cur_page(varchar) 当前页面 | from_page(varchar) 源页面 | time(datetime)日期时间 | app(varchar) 应用 |
|---|
数据采集:
我们提交编写一个 JS 脚本,用来抓取当前页面中我们需要的数据,然后通过跨域请求道我们的 Statistics Server 进行存储,便于之后的统计分析业务的操作。
JS 跨域:
我们都知道在开发 web 应用的时候,我们经常利用去请求其它服务器内的脚本资源,src 是 source 的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置。所以利用这一点,我们可以通过 JS 动态创建标签,并抓取页面相关的信息后,设置该标签 src 地址为远程 Statistics 服务器地址,将其添加到当前文档中,该标签便会自动将请求发送到指定服务器,而服务器便可解析改请求中的参数和请求信息,将其存储入库。 示例代码:
(function() {
var title = document.getElementsByTagName("title")[0].innerHTML, // 页面标题
url = window.location.href, // 当前请求路径名称
site = window.location.host, // 站点host
// 此处为从header获取 Refere参数,具体获取看当前的web程序
ref = ' <%=request.getHeader( "Referer") %>',
param = "?title="+title+" &url="+url+" &ref="+ref , // 引用页地址
script = document.createElement("script");
script.src = "http://example.com/analysis"+param;
document.getElementsByTagName("head")[0].appendChild(script);
})();
注意:上示例代码中用了一个 JSP 标签,从 header 中获取了 Referer 参数。
服务器端: 本示例服务器框架采用的是 SpringMVC,但是获取参数都是一样的。获取参数:
/**
* 记录站点统计信息
* @param request
*/
@RequestMapping( "/analysis")
@ResponseBody
public void visitorLogger(HttpServletRequest request) {
try {
WebsiteVisitCount visitor = new WebsiteVisitCount();
visitor.setUrl(request.getParameter( "url"));
String title = request.getParameter( "title");
if (title != null) {
visitor.setTitle( new String(title.getBytes("ISO-8859-1" ),
"utf-8"));
}
// 用户IP
visitor.setFromUrl(request.getParameter( "ref"));
visitor.setUserIp(getRemortIP(request));
visitor.setApp(request.getParameter( "site"));
// 存储数据
websiteVisitCountService.addVisitor(visitor);
} catch (Exception e) {
LOGGER.error( "WebsiteVisitCountController.visitorLogger():"
+request.getRequestURI(), e.getMessage());
}
}
以上代码中并没有响应给客户端任何可执行的 JS 脚本,当然如果需要,这个是完全没有问题的,在跨域其他需求的时候,完全可以响应服务器 JS 执行脚本。
获取访问 IP:
/**
* 获取客户端IP地址
* @param request
* @return
*/
public String getRemortIP(HttpServletRequest request) {
if (request.getHeader( "x-forwarded-for" ) == null ) {
return request.getRemoteAddr();
}
return request.getHeader( "x-forwarded-for" );
}
以上则是统计的核心代码部分,数据入库后便可以对其进行相应业务上的处理,获取想了解的数据。部署时只需要把 JS 采集脚本添加到要监控的页面即可。
最后修改于 2014-06-30